创建项目:
$ ionic start myApp tutorial
start----------------------会告诉CLI创建一个新的应用程序
myApp-------项目中的目录名称或应用程序名称
tutorial-----------------作为您的项目的起始模板(官方提供的默认模板)
官方提供的默认模板:
tabs :一个简单的3选项卡布局
sidemenu:侧面有可滑动菜单的布局
blank:一个单独的启动器
super:启动项目超过14个可以使用的页面设计
tutorial:引导项目
$ cd myApp $ ionic cordova platform add android #新增android平台 $ ionic cordova build android #编译,加上--prod会压缩文件,比如我5.4M压缩编译后变成2.4M $ ionic cordova emulate android #用android模拟器模拟
进入项目根目录,执行
$ ionic serve
创建web站点, 自动打开项目的网址,ionic会监测www文件夹的文件是否发生变化, 从而实时用websocket通知浏览器进行刷新

5、真机调试
连接真机后,开启“开发者调试”模式后,执行
$ ionic cordova run android
当然,用Ionic Lab这个也非常方便
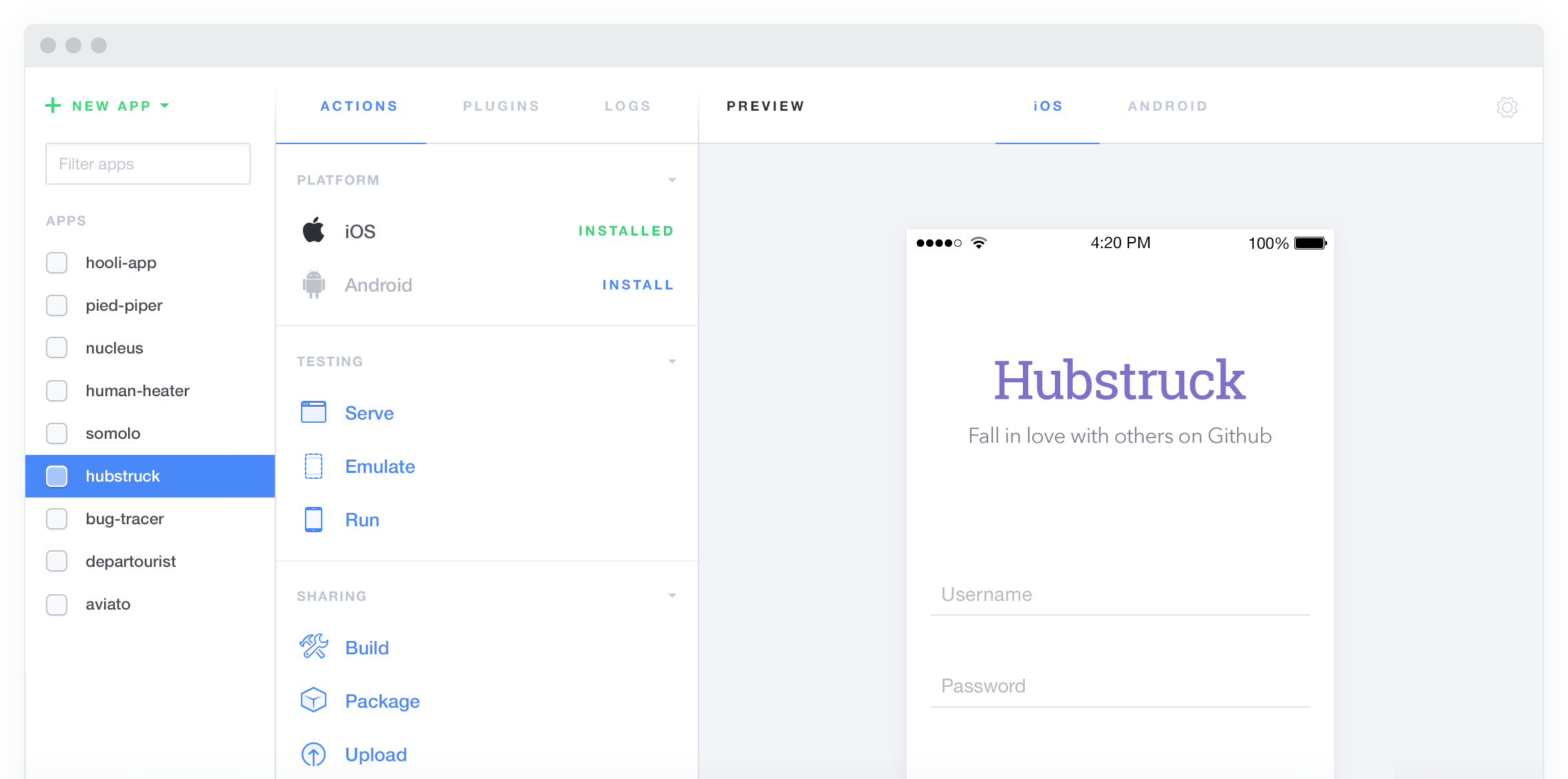
Ionic Lab 是桌面版的开发环境,如果你不喜欢使用命令行操作,Ionic Lab 将会满足你的需求。
Ionic Lab 为开发者提供了一个更简单的方法来开始,编译,运行,和模拟运行Ionic的应用程序。
Ionic Lab 支持的平台有:Window、Mac OS X、Linux,下载地址为:http://lab.ionic.io/,下载后直接安装即可。整个操作界面如下所示: