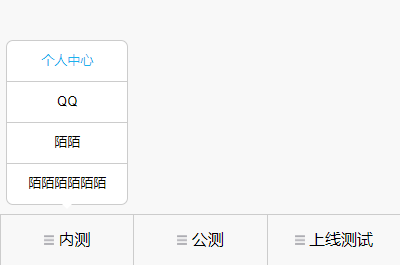
微信的weui开源css库不错,今天发现一个在这个基础上做了不少实例的网站 http://github.com/logoove/weui ,上面有一个仿微信公众号菜单样式的,感觉还可以,但是需要优化一下,因为点击的时候默认会触发第一个li点击事件。

给ul一个初始相对高度即可。
<!doctype html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<link rel="stylesheet" href="/static/com/css/weui/weui.css"/>
<link rel="stylesheet" href="/static/com/css/weui/weui2.css"/>
</head>
<body ontouchstart style="background-color: #f8f8f8;">
<section class="weui-menu">
<div class="weui-menu-inner">
<em></em>
<span >内测</span>
<ul class="nav-base-ul">
<em></em>
<li class="nav-user"><a href="<{:url('index')}>">个人中心</a></li>
<li>QQ</li>
<li>陌陌</li>
<li>陌陌陌陌陌陌</li>
</ul>
</div>
<div class="weui-menu-inner">
<em></em>
<span>公测</span>
<ul class="nav-base-ul">
<em></em>
<li>淘宝</li>
<li>支付宝</li>
<li>天猫</li>
<li>陌陌陌陌陌陌</li>
<li>陌陌陌陌陌陌</li><li>陌陌陌陌陌陌</li><li>陌陌陌陌陌陌</li>
</ul>
</div>
<div class="weui-menu-inner">
<em></em>
<span>上线测试</span>
<ul class="nav-base-ul">
<em></em>
<li>百度地图</li>
<li>百度一下</li>
<li>百度智能</li>
</ul>
</div>
</section>
<script src="/static/mall/lib/zepto.js"></script>
<script>
$(function(){
$('.weui-menu-inner').click(function () {
var $menu = $(this).find('ul'),
height = $menu.find('li').length * 40 + 15 ,
opacity = $menu.css('opacity');
$('.weui-menu-inner ul').css({
'top': '50px',
'opacity': '0'
});
if(opacity == 0) {
$menu.css({
'top': '-' + height+'px',
'opacity': 1
});
}else {
$menu.css({
'top': '50px',
'opacity': 0
});
}
});
//默认初始化给一个相对高度,防止触发第一个li
$('.nav-base-ul').css({
'top':'50px'
})
});
</script>
</body>
</html>