mermaid是一种非常不错的逻辑导图、流程图编写工具,是一个开源的哦。并且提供了js插件,引入就ok了,下面是demo演示。
警告:别用IE弄它~!
官网API地址:
https://mermaid-js.github.io/mermaid/#/usage
引入文件(可以下载到自己项目,也可用cdn):
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
初始化执行:
<script>mermaid.initialize({startOnLoad:true});</script>
在编写的div里面新增class=“mermaid”
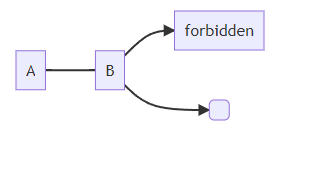
<div class="mermaid"> graph LR A --- B B-->C[fa:fa-ban forbidden] B-->D(fa:fa-spinner); </div>
效果:

完整demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div class="mermaid">
graph LR
A --- B
B-->C[fa:fa-ban forbidden]
B-->D(fa:fa-spinner);
</div>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
</body>
</html>语法说明(可以看附件,也可看git的https://github.com/mermaid-js/mermaid/blob/develop/docs/flowchart.md):
https://mermaid-js.github.io/mermaid/#/flowchart?id=graph
基础语法(官方的html页面,由于在国外不好访问,所以拉下来了,不是全部,是基础的一些页面):