dropzone.js 是一个开源的 JavaScript 库,提供 AJAX 异步上传功能。
前提是先引入jq、和dropzone.js,我是基于bootstrap,所以这个也会引入,下面是主要的
<!-- dropzonejs -->
<script src="/static/adminlte/plugins/jquery/jquery.min.js"></script>
<link rel="stylesheet" href="/static/adminlte/plugins/dropzone/min/dropzone.min.css">
<script src="/static/adminlte/plugins/dropzone/min/dropzone.min.js"></script>

html部分:
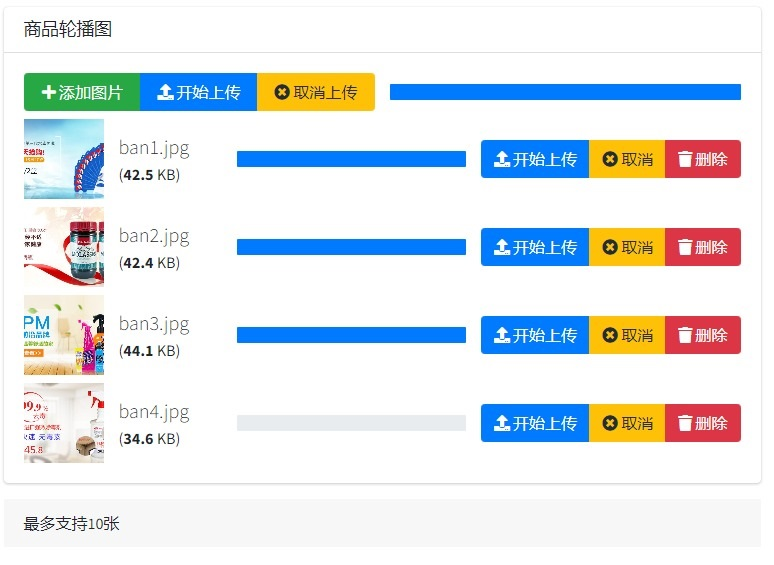
<div class="form-group"> <div class="row"> <div class="col-md-12"> <div class="card card-default"> <div class="card-header"> <h3 class="card-title">商品轮播图</h3> </div> <div class="card-body"> <div id="actions" class="row"> <div class="col-lg-6"> <div class="btn-group w-100"> <div class="btn btn-success col fileinput-button dz-clickable"> <i class="fas fa-plus"></i> <span>添加图片</span> </div> <div type="submit" class="btn btn-primary col start"> <i class="fas fa-upload"></i> <span>开始上传</span> </div> <div type="reset" class="btn btn-warning col cancel"> <i class="fas fa-times-circle"></i> <span>取消上传</span> </div> </div> </div> <div class="col-lg-6 d-flex align-items-center"> <div class="fileupload-process w-100"> <div id="total-progress" class="progress progress-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100" aria-valuenow="0" style="opacity: 0;"> <div class="progress-bar progress-bar-success" style="width: 100%;" data-dz-uploadprogress=""></div> </div> </div> </div> </div> <div class="table table-striped files" id="previews"> <div id="template" class="row mt-2"> <div class="col-auto"> <span class="preview"><img src="data:," alt="" data-dz-thumbnail /></span> </div> <div class="col d-flex align-items-center"> <p class="mb-0"> <span class="lead" data-dz-name></span> (<span data-dz-size></span>) </p> <strong class="error text-danger" data-dz-errormessage></strong> </div> <div class="col-4 d-flex align-items-center"> <div class="progress progress-striped active w-100" role="progressbar" aria-valuemin="0" aria-valuemax="100" aria-valuenow="0"> <div class="progress-bar progress-bar-success" style="width:0%;" data-dz-uploadprogress></div> </div> </div> <div class="col-auto d-flex align-items-center"> <div class="btn-group"> <div class="btn btn-primary start"> <i class="fas fa-upload"></i> <span>开始上传</span> </div> <div data-dz-remove class="btn btn-warning cancel"> <i class="fas fa-times-circle"></i> <span>取消</span> </div> <div data-dz-remove class="btn btn-danger delete"> <i class="fas fa-trash"></i> <span>删除</span> </div> </div> </div> </div> </div> </div> </div> <!-- /.card-body --> <div class="card-footer"> 最多支持10张 </div> </div> <!-- /.card --> </div> </div> </div>
js部分:
<script>
//轮播
// DropzoneJS Demo Code Start
Dropzone.autoDiscover = false
// Get the template HTML and remove it from the doumenthe template HTML and remove it from the doument
var previewNode = document.querySelector("#template")
previewNode.id = ""
var previewTemplate = previewNode.parentNode.innerHTML
previewNode.parentNode.removeChild(previewNode)
var myDropzone = new Dropzone(document.body, {
url: "<{:url('/admin/upload/image')}>" ,
method:'post',
params:{ 'fileKey' : 'bs_shop' , 'from' :'bsgoods'},
paramName:'bs_shop',
withCredentials:true,
thumbnailWidth: 80,
thumbnailHeight: 80,
parallelUploads: 20,
previewTemplate: previewTemplate,
autoQueue: false, // Make sure the files aren't queued until manually added
previewsContainer: "#previews", // Define the container to display the previews
clickable: ".fileinput-button" // Define the element that should be used as click trigger to select files.
})
myDropzone.on("addedfile", function(file) {
// Hookup the start button
file.previewElement.querySelector(".start").onclick = function() { myDropzone.enqueueFile(file) }
})
// Update the total progress bar
myDropzone.on("totaluploadprogress", function(progress) {
document.querySelector("#total-progress .progress-bar").style.width = progress + "%"
})
myDropzone.on("sending", function(file) {
// Show the total progress bar when upload starts
document.querySelector("#total-progress").style.opacity = "1"
// And disable the start button
file.previewElement.querySelector(".start").setAttribute("disabled", "disabled")
})
myDropzone.on("removedfile", function(file) {
if (file.status=='success'){
//todo 从服务端删除
console.log('xx',JSON.parse(file.xhr.response))
}
console.log('removedfile',file)
});
myDropzone.on("success", function(file,a) {
console.log('success', {file, a})
})
// Hide the total progress bar when nothing's uploading anymore
myDropzone.on("queuecomplete", function(progress) {
document.querySelector("#total-progress").style.opacity = "0"
})
// Setup the buttons for all transfers
// The "add files" button doesn't need to be setup because the config
// `clickable` has already been specified.
document.querySelector("#actions .start").onclick = function() {
myDropzone.enqueueFiles(myDropzone.getFilesWithStatus(Dropzone.ADDED))
}
document.querySelector("#actions .cancel").onclick = function() {
myDropzone.removeAllFiles(true)
}
// DropzoneJS Demo Code End
</script>