apidoc 是一个简单的 RESTful API 文档生成工具,它从代码注释中提取特定格式的内容生成文档。支持诸如 Go、Java、C++、Rust 等大部分开发语言,具体可使用 apidoc lang 命令行查看所有的支持列表。
注意,以下修改不兼容(未测试新版本)apidoc@0.20.0以上版本
卸载apidoc方式:
全局安装是:npm uninstall -g apidoc
非全局安装:npm uninstall apidoc
安装指定版本:npm install -g apidoc@0.19.0
apidoc 拥有以下特点:
跨平台,linux、windows、macOS 等都支持;
支持语言广泛,即使是不支持,也很方便扩展;
支持多个不同语言的多个项目生成一份文档;
输出模板可自定义;
根据文档生成 mock 数据;
有时候接口太多了,需要在新加的接口上面自定义一些标识,让前端更好发现和对接,apidoc没有提供相关的说明,我尝试了在标题里面添加一个span标签,但是会按html原样输出,非常不符合我的要求,于是一步一步调试后发现在模板的main.js里面对这些标签做了处理,所以我需要在main.js动手了。
一个后台php写这个js还是有点难,不过这里用console.log调试就好了,然后search一下需要的代码copy到main.js里面就行了。
需要生成文档的文件内容大概:
/**
* @apiVersion 1.0.0
* @api {post} /index.php <newapi>[新]</newapi>验证码登录(注册)
* @apiName codelogin
* @apiGroup 登录
**/经过调试发现内容都被js转义了,所以我大概在320行的地方(在$('#sidenav').append前面)添加一个js反转义的函数:
//HTML标签反转义(< -> <)
function escape2Html(str) {
var arrEntities={'lt':'<','gt':'>','nbsp':' ','amp':'&','quot':'"'};
return str.replace(/&(lt|gt|nbsp|amp|quot);/ig,function(all,t){
return arrEntities[t];
});
}然后把左侧的导航栏渲染前把转义的html反转义一下:
//让标题支持html标签
$('#sidenav').append(escape2Html(templateSidenav(fields)));
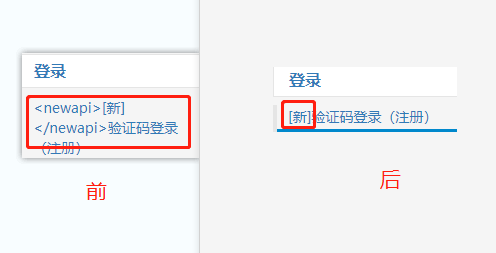
转义前后对比:

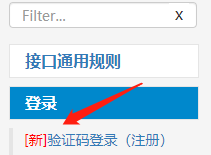
这是我要的效果了,然后给自定义的标签点颜色:在tpl下面的index.html头部直接写style修饰一下吧:
<style>
newapi {
color: red;
}
</style>效果可以了:

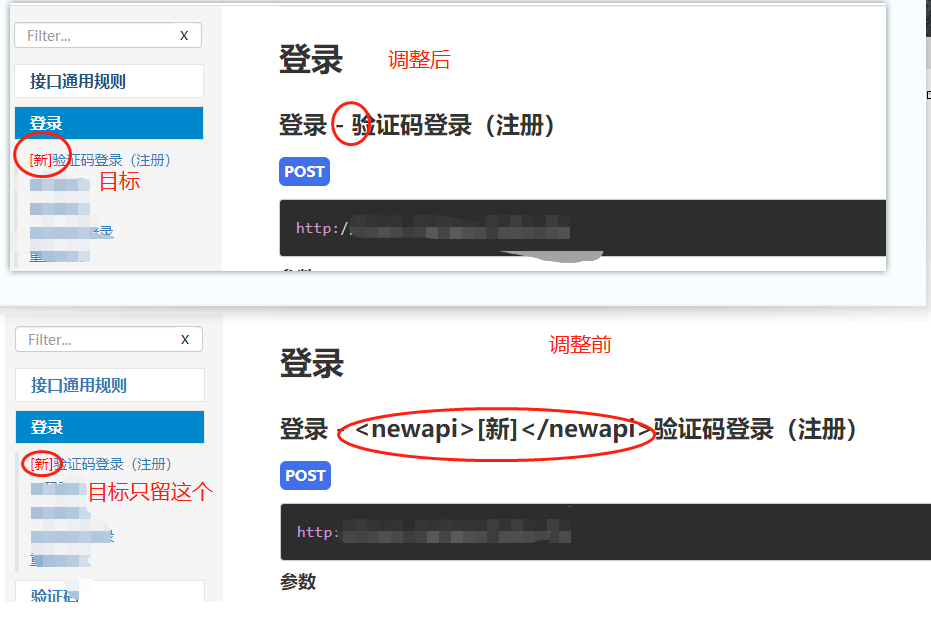
右边是不需要自定义的,所有在右边我也修改了

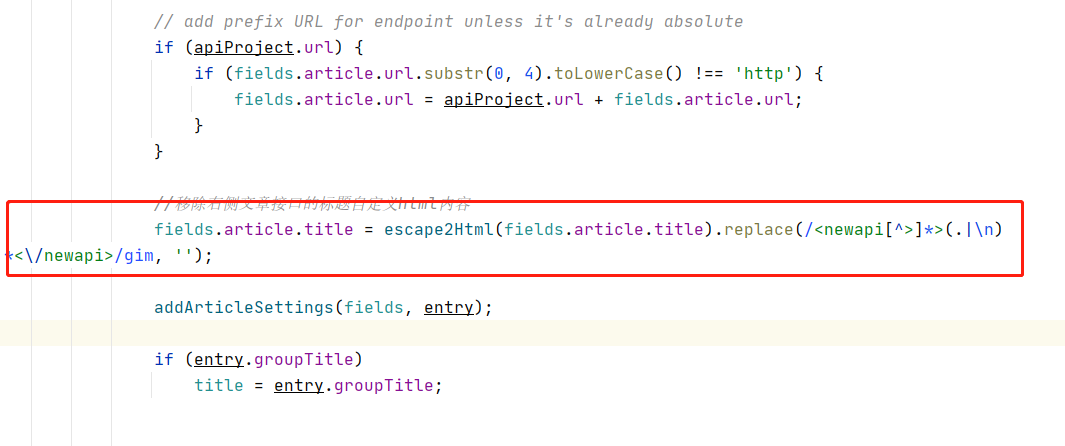
右边这个<newapi>xx</newapi>也是被转义了的,我就直接把这部分移除了,在apiGroups.forEach(function(groupEntry)这遍历里面操作就可以了,在里面的子循环api.forEach(...)的addArticleSettings(fields, entry)前加入下面的代码:
//移除右侧文章接口的标题自定义html内容 fields.article.title = escape2Html(fields.article.title).replace(/<newapi[^>]*>(.|\n)*<\/newapi>/gim, '');
意识是将newapi这个标签移除,不区分大小写和全局匹配。

达到了我上图的后面效果。
附上apidoc修改后的tpl模板: