
<template>
<view class="content">
<!-- 拍照按钮 -->
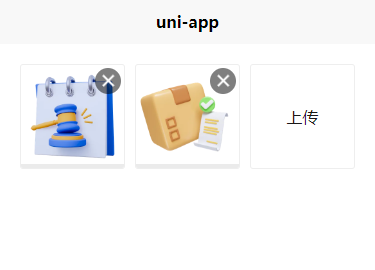
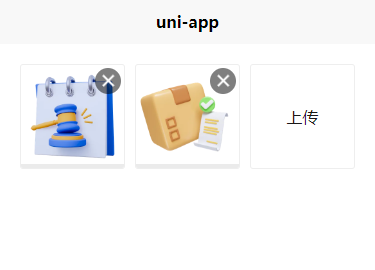
<uni-file-picker
file-mediatype = "all"
mode="grid"
@select="select"
@progress="progress"
@success="success"
@fail="fail"
>上传
</uni-file-picker>
</view>
</template>
<script>
export default {
data() {
return {
imageValue: '',
watermarkedImagePath: '' // 保存生成的带水印图片的路径
}
},
methods: {
// 获取上传状态
select(e) {
console.log('选择文件:', e)
this.uploadToServer(e.tempFilePaths[0])
},
// 获取上传进度
progress(e) {
console.log('上传进度:', e)
},
// 上传成功
success(e) {
console.log('上传成功')
},
// 上传失败
fail(e) {
console.log('上传失败:', e)
},
// 上传水印图片到服务器
uploadToServer(filePath) {
uni.uploadFile({
header: {
'token': 'xxxxx'
},
url: 'http://upload.test.top/test.php', // 替换成你的服务器上传地址
filePath: filePath,
name: 'file', // 后端接收图片的字段名
success: (res) => {
console.log('Upload success:', res);
uni.showToast({
title: '上传成功',
icon: 'success'
});
},
fail: (err) => {
console.error('Failed to upload image:', err);
uni.showToast({
title: '上传失败',
icon: 'none'
});
}
});
}
}
}
</script>
<style>
.content {
padding: 20px;
text-align: center;
}
</style>