在开发网站客服聊天通讯功能,需要优化一下界面,查阅资料发现了一个不错的效果,稍微改造了一下可以正常使用了。
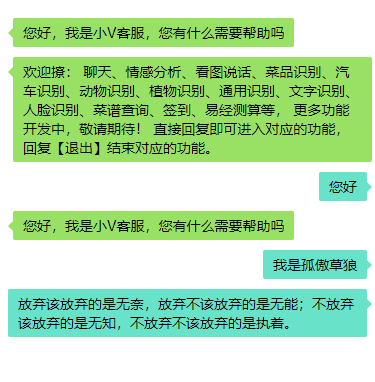
效果如下:

代码部分:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>聊天气泡</title>
<style>
/* 左边配置 */
.qp-frame-left{
width: 100%;
float: left;
position: relative;
padding: 0 0 0 5px;
}
.qp-frame-left .triangle{
width:0;
height:0;
border-top:5px solid transparent;
border-bottom:5px solid transparent;
border-right:5px solid #98E165;
position: absolute;
left: 0;
top: 20px;
}
.qp-frame-left .rotationtiao{
float: left;
padding: 5px 10px;
background-color: #98E165;
font-size: 14px;
border-radius: 2px;
margin-top: 10px;
}
/*右边配置*/
.qp-frame-right {
width: 100%;
float: left;
position: relative;
padding: 0 5px 0 0;
}
.qp-frame-right .triangle{
width:0;
height:0;
border-top:5px solid transparent;
border-bottom:5px solid transparent;
border-left:5px solid #68e2c9;
position: absolute;
right: 0;
top: 20px;
}
.qp-frame-right .rotationtiao{
float: right;
padding: 5px 10px;
background-color: #68e2c9;
font-size: 14px;
border-radius: 2px;
margin-top:10px;
}
</style>
</head>
<body>
<!-- 左边 -->
<div class="qp-frame-left">
<div class="triangle"></div>
<span class="rotationtiao">您好,我是小V客服,您有什么需要帮助吗</span>
</div>
<div class="qp-frame-left">
<div class="triangle"></div>
<span class="rotationtiao">欢迎撩:
聊天、情感分析、看图说话、菜品识别、汽车识别、动物识别、植物识别、通用识别、文字识别、人脸识别、菜谱查询、签到、易经测算等,
更多功能开发中,敬请期待!
直接回复即可进入对应的功能,
回复【退出】结束对应的功能。</span>
</div>
<!-- 右边 -->
<div class="qp-frame-right">
<div class="triangle"></div>
<span class="rotationtiao">您好</span>
</div>
<div class="qp-frame-left">
<div class="triangle"></div>
<span class="rotationtiao">您好,我是小V客服,您有什么需要帮助吗</span>
</div>
<div class="qp-frame-right">
<div class="triangle"></div>
<span class="rotationtiao">我是孤傲草狼</span>
</div>
<div class="qp-frame-right">
<div class="triangle"></div>
<span class="rotationtiao">放弃该放弃的是无奈,放弃不该放弃的是无能;不放弃该放弃的是无知,不放弃不该放弃的是执着。</span>
</div>
</body>
</html>