今天在做一个页面的时候,因为用了浮动功能,多个区块后发现对齐不好,用各种清理浮动也没有效果,于是用css直接控制多出了的字数,
这样多出来的就自动隐藏,然后添加了一个tips在点击时提示一下即可。
.desc.f-left {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1;/*仅显示一行,多出来自动隐藏*/
-webkit-box-orient: vertical;
}设置后:

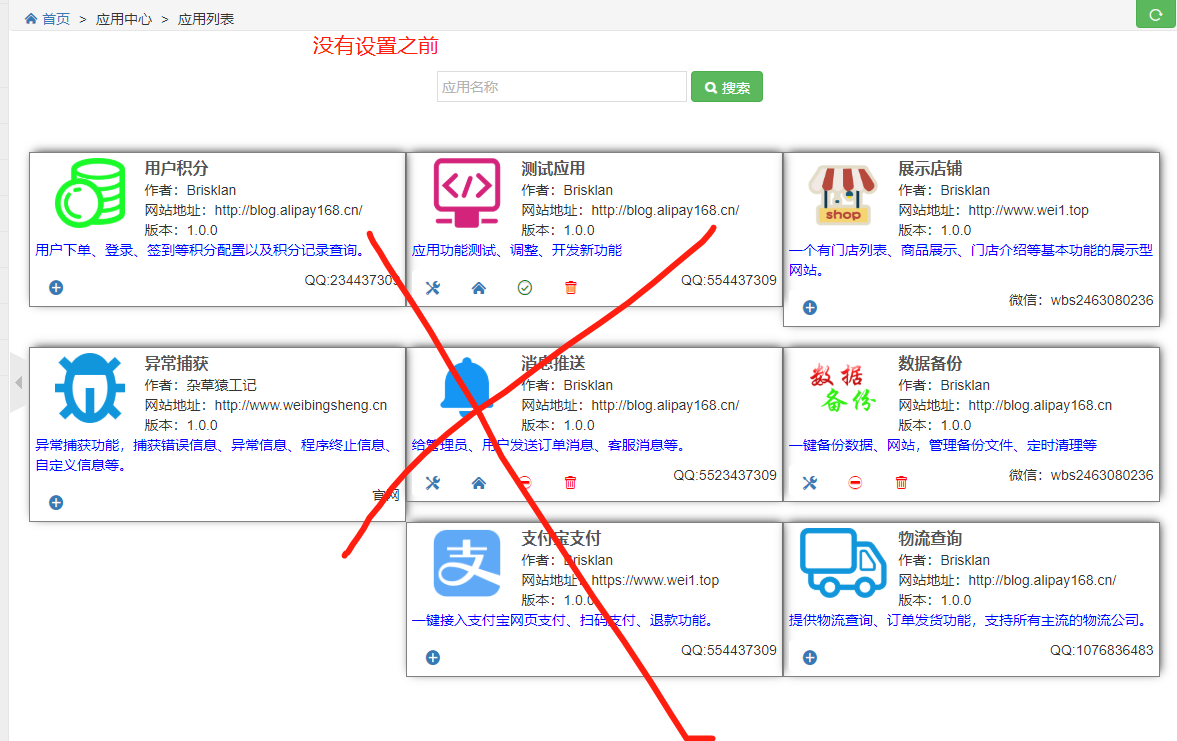
没设置前: