写了一个微信小程序里面的悬浮可拖动的客服组件,下次可以直接使用了。
movable-area 和movable-view 用法参考微信官方手册:https://developers.weixin.qq.com/miniprogram/dev/component/movable-view.html
kefu.js
Component({
properties: {},
data: {
x: 250,//定位X轴位置
y: 250//定位Y轴位置
},
pageLifetimes: {
show: function() {
var that = this;
wx.getSystemInfo({
success: function(res) {
that.setData({
x: res.windowWidth - 50,
y: res.windowHeight /2+50
})
},
fail: function(res) {},
complete: function(res) {},
})
},
hide: function() {},
resize: function() {},
},
methods: {},
});kefu.wxss
movable-area{
width: 100%;
height:100%;
/*设置透明不影响后面的操作*/
pointer-events: none;
position:fixed;
text-align: center;
right:0px;
top:0px;
background: none;
}
.kefu, .kefuIcon {
width: 45px;
height: 45px;
border: none;
padding: 0;
background: none;
}
.kefu image {
max-width: 100%;
max-height: 100%;
}
.kefu button::after {
border: none;
}kefu.wxml
<movable-area>
<movable-view x='{{x}}' y='{{y}}' direction="all" style="pointer-events: auto;">
<button open-type="contact" bindcontact="handleContact" class="kefu">
<image src='../../images/icon/kefu.png' class="kefuIcon"></image>
</button>
</movable-view>
</movable-area>页面json配置:
{
"component": true,
"usingComponents": {
"v-kefu": "/components/kefu/kefu"
}
}wxml页面调用:
<v-kefu></v-kefu>
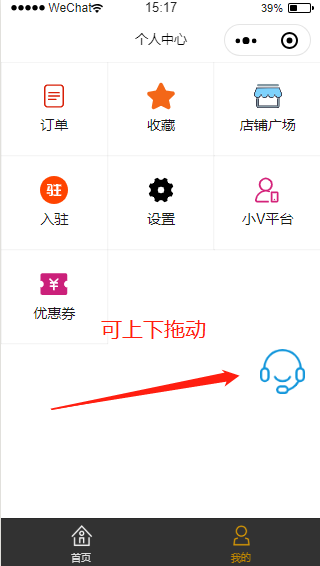
效果