微信小程序开发必须是在HTTPS协议下面,现在很多地方可以申请ssl证书,但是在布置证书的时候要注意点细节,不然就可能出现下面描述的问题:
配置好https后浏览器端可以正常显示小绿色安全锁,但小程序开发过程没有通过;
小程序开发端通过了ssl验证,但是体验版、正式版等检查ssl证书没有通过!
这个都是因为微信小程序里面支持的ssl版本不一样,不用尝试其他的ssl证书,修改一下配置即可。
1.微信支持,且只支持ssl_protocols TLSv1.2及以上版本;所以,你需要把SSL V2,SSL V3这些协议都删掉
2.加密方式ssl_ciphers AES128+EECDH:AES128+EDH:!aNULL;
最后修改的nginx下面的conf配置如下:
server
{
listen 443 ssl http2;
server_name wxauth.alipay168.cn;
index index.php index.html index.htm default.php default.htm default.html;
root /网站目录/public;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
ssl_certificate /证书目录.pem;
ssl_certificate_key /证书目录key.pem;
#ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;#注释掉这些版本
#ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;#不采用这些加密方式
ssl_ciphers AES128+EECDH:AES128+EDH:!aNULL;#用这个加密方式
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
error_page 497 https://$host$request_uri;
#其他省略XXXX行设置
}然后测试你会发现一切都正常了!如果还是不行(新规),请看下面的操作:
小程序显示报错:(in promise) MiniProgramError{"errno":600001,"errMsg":"request:fail -2:net::ERR_FAILED"}
也是证书无效问题(我用的是阿里云的ssl免费正式)。
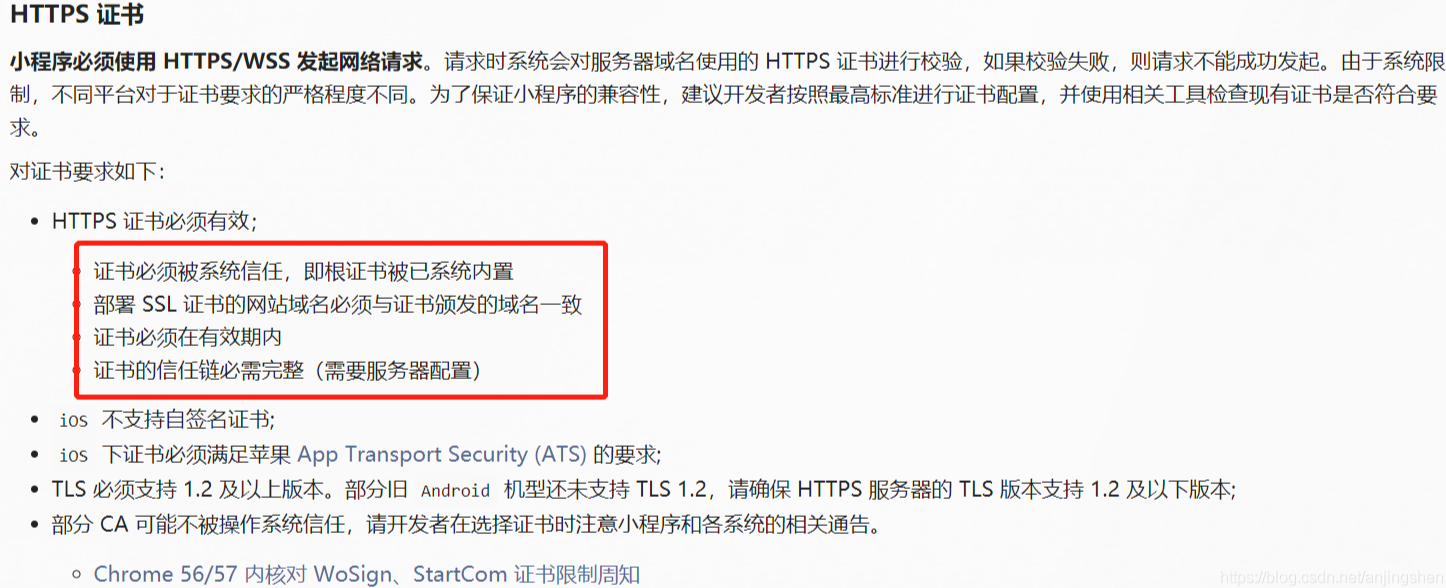
先看官方新要求:
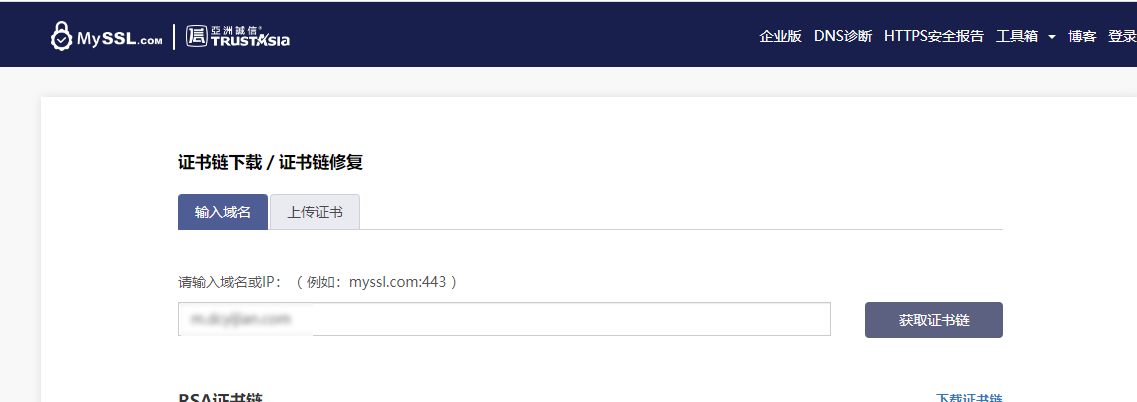
红框里面前面的三项都正常,那么第四项要检测一下,可以去【https://myssl.com/】测试域名是否存在信任链不完整,如果是显示不完整怎么办呢?

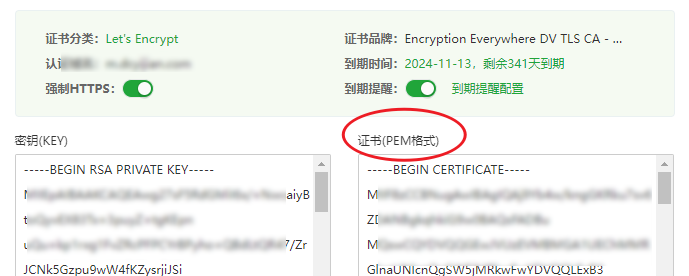
别慌,可以去另一个地方生成一个(输入域名生成后可以下载),然后看下面的步骤:
然后把自己新的证书链放到自己的服务器,重启nginx即可(保存为fullchain.pem):
下面的宝塔存放的位置:

然后重新进入小程序试试吧。