layer是比较好的前端插件,layer旗下的弹出层用起来很方便,layer.confirm美化了系统自带的confirm确认,一帮用在操作提示。现在告诉你怎么自定义layer.confirm的标题、按钮、图标。
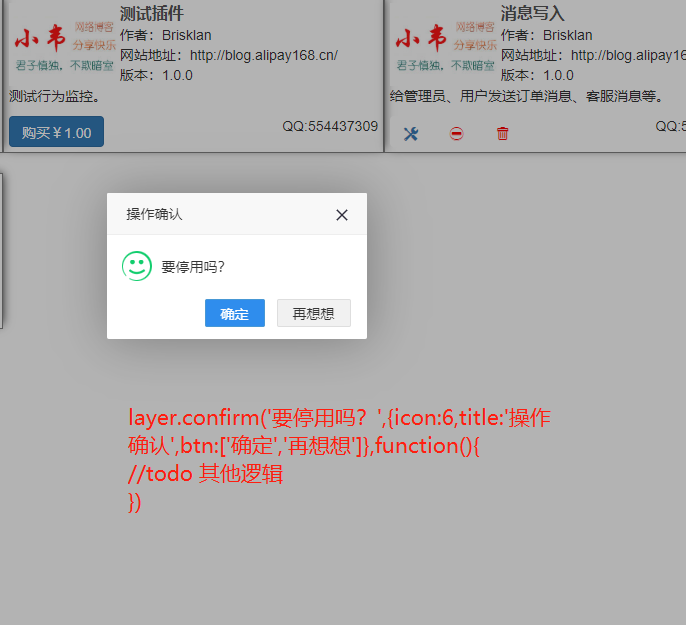
效果如图:

代码:
<script>
function action_plugin() {
layer.confirm('要停用吗?',{icon:6,title:'操作确认',btn:['确定','再想想']},function () {
//其他逻辑
})
}
</script>