layer自定义弹出输入框,有些时候需要点击按钮后弹出输入框让用户选择或者填写表单,利用layer自定义的弹出可以很方便实现,
注意:弹出的按钮触发事件可以直接写函数名称,否则有冒泡等需要清理。
稍微加点修饰更好看
/*弹出需要*/
.layui-layer-content {
padding: 10px;
}
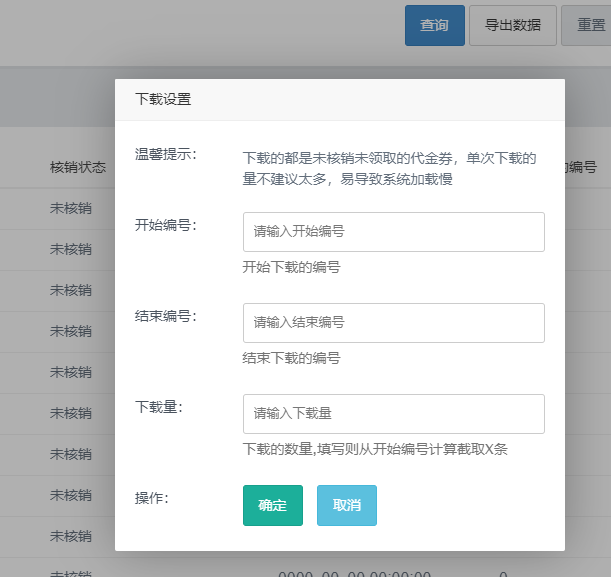
在layer和bootstrap的条件下也很好用,效果图如下:

代码如下:
function show_input()
{
layer.open({
type: 1,
title: '下载设置',//没有标题的是不可以拖动的
closeBtn: 0,
shadeClose: true,
moveType:1,//可拖动
skin: 0,
area:['450px'],
content: '<div class="row" style="margin-top: 10px">' +
'<div class="col-md-12">\n' +
' <div class="form-group">\n' +
' <label class="col-sm-3 control-label">温馨提示:</label>\n' +
' <div class="col-sm-9">\n' +
' <p class="form-control-static">下载的都是未核销未领取的代金券,单次下载的量不建议太多,易导致系统加载慢</p>\n' +
' </div>\n' +
' </div>\n' +
' <div class="form-group">\n' +
' <label class="col-sm-3 control-label">开始编号:</label>\n' +
' <div class="col-sm-9">\n' +
' <input type="number" name="start" class="form-control" placeholder="请输入开始编号"> <span class="help-block m-b-none">开始下载的编号</span>\n' +
'\n' +
' </div>\n' +
' </div>\n' +
' <div class="form-group">\n' +
' <label class="col-sm-3 control-label">结束编号:</label>\n' +
' <div class="col-sm-9">\n' +
' <input type="number" name="end" class="form-control" placeholder="请输入结束编号"> <span class="help-block m-b-none">结束下载的编号</span>\n' +
'\n' +
' </div>\n' +
' </div>\n' +
' <div class="form-group">\n' +
' <label class="col-sm-3 control-label">下载量:</label>\n' +
' <div class="col-sm-9">\n' +
' <input type="number" name="total" class="form-control" placeholder="请输入下载量"> <span class="help-block m-b-none">下载的数量,填写则从开始编号计算截取X条</span>\n' +
'\n' +
' </div>\n' +
' </div>\n' +
' <div class="form-group">\n' +
' <label class="col-sm-3 control-label">操作:</label>\n' +
' <div class="col-sm-9">\n' +
' <a class="btn btn-success" onclick="forDown()" id="downloadSubmit">确定</a>\n' +
' <a style="margin-left: 10px" onclick="layer.closeAll()" class="btn btn-info" id="downloadCancel">取消</a>\n' +
' </div>\n' +
' </div>\n' +
'</div></div>'
});
}