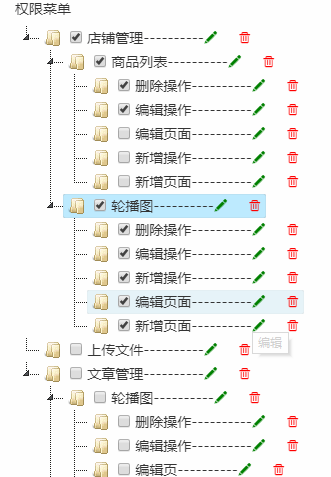
三级菜单或者分类控制复选功能的实现。
逻辑:选中第三级某项后上级和顶级自动选中;子级全部未选中时直接上级自动去除选中;选中上级时下级自动全选,反之全不选:
案例说明:data-pid树形是本节点上级编号,data-id是本几点编号,通过这两个可以快速定位上下级。

$(function () {
$('#jstree').jstree();//分类树插件
$("input[name='ids']").on('click', function (e) {
e.stopPropagation(); //停止事件冒泡,但是不会阻止默认行为
var obj = $(this);
var pid = obj.attr('data-pid');
//var id = obj.attr('data-id');
var child = $(this).parent().siblings("ul").find('input');
if ($(this).prop('checked')) {
child.each(function () {
this.checked = true;//所属子级选中
})
} else {
child.each(function () {
this.checked = false;
})
}
var parent = $("input[data-id='" + pid + "']");//上级
var parentPid = parent.attr('data-pid');
if (!parent.prop('checked')) {
parent.prop('checked', true);//上级
$("input[data-id='" + parentPid + "']").prop('checked', true);//上上级
} else {
var tongJi = $("input[data-pid='" + pid + "']");//同级
var tongJiCheckedCount = 0;
tongJi.each(function () {
if (this.checked === true) {
tongJiCheckedCount++;
}
});
//下级都无选中,则上级不选
if (tongJiCheckedCount === 0) {
parent.prop('checked', false);//上级
var fuBei = $("input[data-pid='" + parentPid + "']");//父辈
var fuBeiCheckedCount = 0;
fuBei.each(function () {
if (this.checked === true) {
fuBeiCheckedCount++;
}
});
if (fuBeiCheckedCount === 0) {
$("input[data-id='" + parentPid + "']").prop('checked', false)//上上级
}
}
}
});
});
function edit() {
var values = [];
$("input[name='ids']:checked").each(function () {
values.push($(this).val());
});
//todo anythind you want
}