在跟ios(其他终端没事)对接的时候发现一个请求跨域的问题,因为没有ios无法测试(对方也没有给请求报错信息,无法定位),得知是用axios做前端请求的工具,那么我就大概知道问题了(自己用axios模拟请求一下后台)。
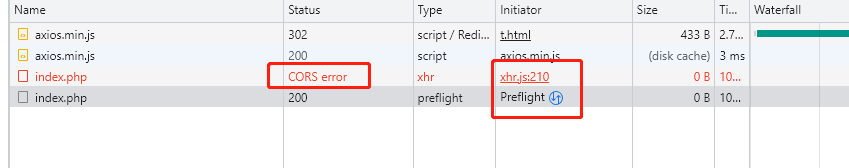
问题:axios请求会先发送options检验,没通过的后续的就属于跨域:
let data = {"code":"123","name":"myName"};
axios.post(`https://wei.top/index.php`,data)
.then(res=>{
console.log('res=>',res);
});
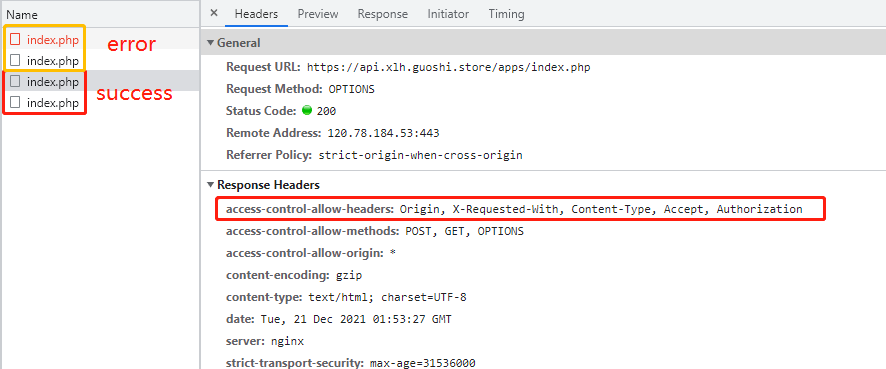
处理方式:后台判断options的时候设置一个header允许请求。
header('Access-Control-Allow-Origin:*');
header("Access-Control-Allow-Methods: POST, GET, OPTIONS");
if ($_SERVER['REQUEST_METHOD'] == 'OPTIONS') {
//下面这个header是必须的,否则就会请求显示跨域,所有合法请求都不会通过
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept, Authorization");
header("HTTP/1.1 200 OK");
exit(200);
}
//正常逻辑时允许的请求头
//header('Access-Control-Allow-Headers:timestamp,signtoken,bstoken,version');
当然,不想判断就一把梭(不建议):
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Method:*');
header('Access-Control-Allow-Credentials: true');
header('Access-Control-Expose-Headers: *');
header('Access-Control-Allow-Headers: *');