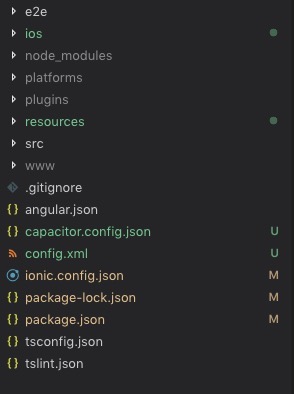
1、Ionic4.x 目录结构分析

e2e:端对端测试文件
node_modules:项目所需要的依赖包
resources:Android / iOS 资源 (更换图标和启动动画)
src:开发工作目录,页面、样式、脚本和图片都放在这个目录下
www:静态文件,ionic build --prod 生成的单页面静态资源文件
platforms:生成 Android 或者 iOS 安装包需要的资源(cordova platform add Android后会生成)
plugins:插件文件夹,里面放置各种cordova安装的插件
config.xml:打包成 app 的配置文件
package.json:配置项目的元数据和管理项目所需要的依赖
ionic.config.json:ionic配置文件
angular.json:angular配置文件
tsconfig.json:TypeScript 项目的根目录,指定用来编译这个项目的问根文件和编译选项
tslint.json:格式化和校验 typescript
2、src 下面文件分析

app:应用根目录(组件、页面、服务、模块)
assets:资源目录(静态文件,图片,js框架...)
theme:主题文件,里面有一个scss文件,设置主题信息
global.scss:全局 css 文件
index.html:index 入口文件
main.ts:主入口文件
karma.conf.js / test.js:测试相关的配置文件
polyfills.ts:这个文化包含 Angular 需要的填充,并在应用程序之前加载
3、app.module.ts 分析
/*这个文件是Ionic 根模块,告诉 Ionic 如何组装应用*/
//angular 核心
import { NgModule } from '@angular/core';
//BrowserModule,浏览器解析的模块
import { BrowserModule } from '@angular/platform-browser';
//路由
import { RouteReuseStrategy } from '@angular/router';
//ionic 核心模块
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
//启动画面插件相关服务
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
//导航条插件相关服务
import { StatusBar } from '@ionic-native/status-bar/ngx';
//路由模块
import { AppRoutingModule } from './app-routing.module';
//根模块
import { AppComponent } from './app.component';
@NgModule({
declarations: [AppComponent],//配置当前项目运行的组件
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],//配置当前模块运行依赖的其他模块
providers: [//配置项目所需要的服务
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]//指定应用的主视图(称为根组件)通过引导根 AppModule来启动应用,这里一般写的是根组件
})
export class AppModule {}
————————————————
版权声明:本文为CSDN博主「吕阿蒙」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/fn512613/article/details/91599189