页面设计往往需要进行CSS定位的设置,比如相对定位,绝对定位。但是如果忘记给相对的父类设置position属性,效果就没有了或者不是想要的效果。案例中我把这个按钮相对父类居于底部距离5px的地方,要做到这一点需要把父元素的position属性设置为relative,设置为relative之后不设置left和top属性,这时候父元素虽然是relative的,但是还是在原来位置。 然后把子元素的位置position设置为absolute的,并设置其left,top,right,bottom属性,这样就是相对于父元素的绝对位置了。
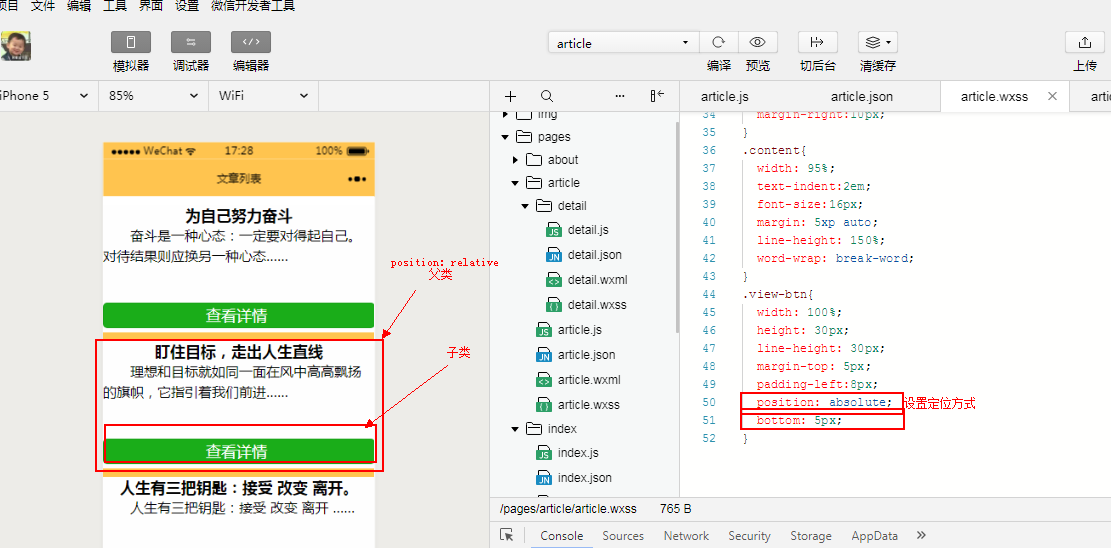
效果图:
点击图片可以看大图
父类代码:
.lists{
height:150px;
margin-top: 10px;
background:#FEFEFE;
position: relative;
}
要设置的子类代码:
.view-btn{
width: 100%;
height: 30px;
line-height: 30px;
margin-top: 5px;
padding-left:8px;
position: absolute;
bottom: 5px;
}
代码中,重要部分已经标红。